Movable Type 基本操作サイトを構成するページの分類
掲載バージョン:Movable Type 6.2 (2015年11月現在)
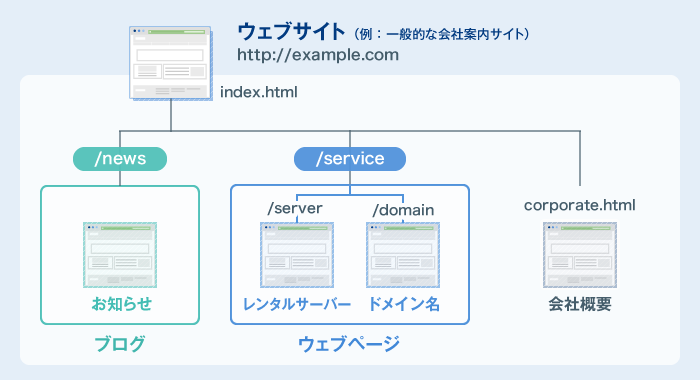
Movable Typeで構築されたサイトは、さまざまなページで構成されています。
ウェブサイトとブログ
Movable Typeはサイト全般を管理するツール「CMS(Content Management System)」として設計されているため、一般的なブログツールとは異なる構成になっています。
この構成を理解しておくことで、Movable Typeでのサイトの運用がスムーズになります。
「ウェブサイト」「ブログ」は、それぞれサイトの基本構造を構成するための要素です。
ここでは、一般的な会社案内サイトを例にご案内します。

ウェブサイト |
トップページなど、サイトの玄関口的な役割になります。 【公開URL】http://ドメイン名/ |
|---|---|
ブログ |
プレスリリースやお知らせページなど、時系列の記事をまとめるために使用します。 【公開URL】http://ドメイン名/ブログのディレクトリ名/ |
- 初期状態で作成されているものは、Movable Typeのインストールの際、「最初のウェブサイトを作成」で作成したものです。
- 「ウェブサイト」の下に、さらに別の「ウェブサイト」を設置することも可能です。
- 1つの「ウェブサイト」の配下に、「ブログ」はいくつでも設置することが可能です。
- ブログのディレクトリ名はブログの作成時に指定します。
記事とウェブページ
Movable Typeでは、サイトで公開するページを用途に合わせて「記事」「ウェブページ」で作り分けることが可能です。
記事 |
ページを「記事」として作成すると、サイト上に時系列順に表示されます。 |
|---|---|
ウェブページ |
「記事」とは異なり、時系列順では表示されません。 |
カテゴリ/タグ/アーカイブ
サイトを構成する記事/ウェブページは、それぞれの特性/用途に合わせて、カテゴリ/タグ/アーカイブで分類することが可能です。 理解して使い分けすることで、利用者にも管理者にも便利なサイトになります。
分類するメリット
- サイトの利用者が、関連する記事をタグやカテゴリから簡単にまとめ読みができる。
- 記事数が増えてきた場合でも、タグやカテゴリから記事がみつけやすくなる。
- 時系列の記事をアーカイブからたどりやすくなる。
カテゴリ/タグの特長
タグ |
カテゴリー |
|
|---|---|---|
概念 |
記事に関連するキーワードの設定 |
記事のジャンル分けの設定 |
階層構造 |
単純なキーワードの集まりのため、階層構造(親子関係)を持てない |
親カテゴリー → 子カテゴリー のように、階層構造(親子関係)を持てる |
設定可能数 |
複数設定が可能 |
複数設定が可能 |
設定の |
1記事につきいくつ設定してもよいが、理想的なのは3つ程度 |
1記事につき1つのカテゴリーが基本 |
- 記事/ウェブページが属するカテゴリ/タグは、作成の際に指定することができます。
- ウェブページでは、カテゴリではなく「フォルダ」の名称で分類しますが、用途は同じです。
- カテゴリ/フォルダは事前に作成できますが、タグは記事/ウェブページの作成時に、キーワードを指定します。
- カテゴリー/タグの名称は重複しないようにしてください。
記事/ウェブページを集約するアーカイブ
あるルールに従って集められた記事一覧のリンク集のようなページです。
Movable Typeでは、記事を作成すると、アーカイブのページも自動的に作成されます。
例えば、「月別」のアーカイブであれば、指定された月に投稿された記事を一覧で表示するページが作成されます。同様に、年/日別のアーカイブなども作成されます。
また、カテゴリやタグでまとめられた記事、サイト内検索の結果の一覧も、アーカイブの一つといえます。